의사(疑似: 비교할 의, 비슷할 사 | Pseudo: 가짜의- ) 코드는 컴퓨터 프로그램이나 알고리즘이 수행해야할 내용을 우리가 사용하는 언어 (한국어 또는 영어 등)로 간략히 서술해 놓은 것을 말한다. 왜 의사코드를 사용해야 할까?
실제 코딩하기 전 사고를 좀더 명확히 정립하게 만들어 준다.
처음 코딩을 할 때가 제일 힘들다. 단순히 소스코드를 입력하는 것보다 함수(function) 프로그램을 만들 때 많은 시간을 낭비할 수 있다. 약 10분 정도 각 풀이법의 장점과 단점을 주도면밀하게 살펴보면서 의사코드 작성한다면, 이후 디버그를 수정하고 코드를 재분해 하는데 걸리는 시간을 단축할 수 있다.
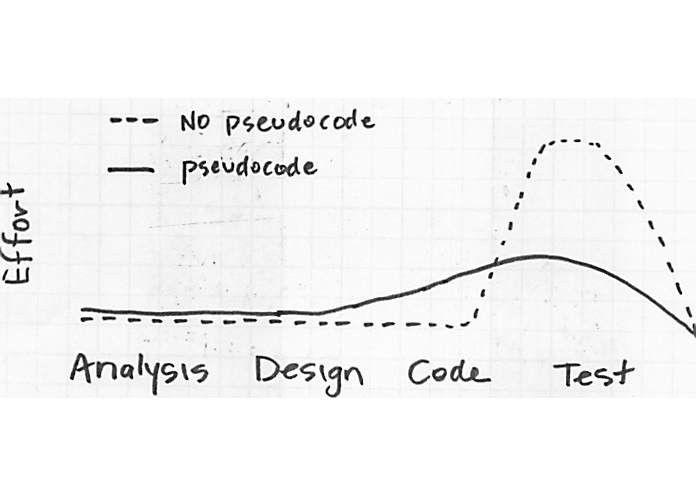
아래는 '의사코드 없이 프로그램 작성 할 때' vs '의사코드 사용하면서 프로그램 작성할 때' 를 비교한 그래프이다.

코드 검토(Code Review)가 더 쉬워진다.
의사코드로 소스코드 실행없이 상세 설계를 검토할 수 있다. 하위 설계 단계의 프로그램을 쉽게 검토할 수 있어 작성된 프로그램의 검토 시간을 줄일 수 있으며 지속적인 프로그램 개선에 큰 도움이 된다. 상위 설계 프로그램에서 시작하여 의사코드를 수정한 후에 수정된 의사코드를 가지고 소스코드를 개선하게 된다. 각 단계 별로 반복적인 프로그래밍 개선을 통해 하위 설계 단계의 프로그램을 체크할 수 있다. 이 결과로 상세 작업 단계에서 큰 오류를 발생시키거나 작업에 큰 악영향을 주기 이전에, 상위 단계의 프로그램의 오류는 상위 단계에서, 중간 단계의 오류는 중단 단계에서 하위 단계의 오류는 하위단계에서 검토할 수 있게 된다.
코드 수정을 좀더 용이하게 만들어준다.
일부 의사코드 몇 줄을 수정하는 것은 한 페이지 전체의 코드를 수정하는 것보다 더 쉽다. 벽지 전체에 새로운 페인트를 바르는 것이 쉬울까? 아니면 얼룩진 일부분에만 페인트를 덧칠하는 것이 더 쉬울까? 물론 이 방법은 소프트웨어에 큰 물리적인 변화를 주는 것은 아니지만, 수정이 거의 필요하지 않는 제품을 개선할 경우에 사용되는 일반적인 방법이다. 성공적인 프로젝트를 만들기 위해서는 최소한의 노력으로 고칠 수 있는 단계(least-value stage)에서 오류를 바로 잡는 것이 매우 중요하다. 나중에 코드입력, 테스트, 디버그 수정 단계에서 작업하는 것보다 의사코드 설계 단계에서 미리 오류를 수정을 하는 것이 훨씬 경제적이다.
의사코드는 코멘트(Comment) 작성에 대한 부담을 덜어준다.
학생들은 보통 코드를 작성한 이후에 코드에 대한 부가적인 설명내용을 작성한다. 의사코드를 사용할 경우 의사코드 서술 내용 자체가 코멘트가 되기 때문에 사실상 안에 코멘트를 남겨놓는 것보다 코멘트를 지우는데 더 많은 시간이 걸린다. 의사코드는 다른 프로그래밍 설계 문서보다 유지보수가 쉽습니다. 코드와 분리된 채로 설계문서를 작성한다면, 어떤 부분에 수정변동이 있게 되어 양쪽 모두 일관성이 없어지게 된다. 의사코드는 코드 안에 작성한다. 때문에 코멘트가 계속 추가되면서 의사코드 설계 작성이 정교해질 수 있다. [1]
그렇다면 의사코드를 효과적으로 작성하는 방법은 무엇일까?
잘 쓰여진 의사코드에 따라 좋은 코드가 짜여진다. 의사코드와 코드 모두 같은 스타일로 일관성있게 작성하는 것이 원칙이다. 똑같은 연산 기호를 사용하며, 적절한 곳에, 이해될 수 있는 문장으로 작성해야 한다. (긴 문장을 쓰지 않아도 된다.)
불필요한 내용은 무시한다. 콤마(,)의 위치를 고민할 필요가 없다. 좋은 방법은 '시작/끝(begin/end)' '[ ]'(bracket) 등과 같이 일반적으로 많이 쓰이는 구조적인 기호나 단어들을 적절한 곳에 사용하는 것이다. 그러나 어법이나 구문에 크게 주의하지 않아도 된다.
확실한 내용을 여러번 말하지 않는다. 문맥에 따라 값의 유형이 정해질 경우가 종종 있다. 예를들어 값이 정수인지 실수인지 정하는 것이 중요한 문제가 아니라면, 정확하게 값을 구분하는 것이 필요 없을 수도 있다.
프로그래밍에 쓰이는 문법(구문)을 이용해 작성한다. if/else 조건문, 반복문(loop)인 while은 영어 단어와 같기 때문에, 이를 사용하여 의사코드를 좀더 명확하게 작성할 수 있다. 적은 수의 단어를 조합하여 의사코드를 작성하는 것도 좋은 방법이다. 변수 사용은 의사코드를 간단명료하게 만들어주기 때문에 생략하지 않는 것이 좋다.
사용할 목적과 상황에 주의하여 작성한다. 만약 빠른 정렬(quick sort) 알고리즘을 쓰고자 할 때, 단순히 'quick sort'라고 의사코드를 작성하게 되면 상세한 내용을 생략이 된 것이다. 만약 여러분중 quick sort에 익숙하여 추후 서브루틴으로써 반복해서 사용할 수 있는 부분적 프로그램으로 만들고 싶다면, 'quick sort"이라 쓰는데 문제가 없다. 기본적인 형식을 지키자. 의사코드로 알고리즘 전체를 한번에 꿰뚫어볼 수 있어야 한다. 그렇지 않다면 알고리즘을 쉽게 분석하기가 어려워진다.
수준을 고려해 작성한다. 만약 다른 사람이 본인이 작성한 의사코드가 이해하기 너무 어려워 실제 코드로 옮기기 어렵다면(또는 둘다 모두일 경우), 난이도에 문제가 있다는 뜻이다. [2]
이제 의사코드에서 많이 쓰이는 영어 단어에 대해 알아보자.
- 입력(Input): READ, OBTAIN, GET
- 출력(Output): PRINT, DISPLAY, SHOW
- 계산(Compute): COMPUTE, CALCULATE, DETERMINE
- 초기화(Initialize): SET, INIT
- 요소를 추가(Add one): INCREMENT, BUMP
- 선형적으로 증가할 때(linear progression): SEQUENCE
- 반복: WHILE, FOR
- 조건문: IF-THEN-ELSE
- 마지막에 조건문이 있는 반복문: REPEAT-UNTIL
- IF-THEN-ELSE 대신 조건 분기처리: CASE
- 부울 : TRUE / FALSE
- 그외 : REPEAT - UNTIL RETURN BEGIN / EXCEPTION / END
의사코드를 실제로 작성해보자
판매세가 포함된 물건 값을 계산하는 프로그램을 작성한다고 해보자. 각 단계별로 해야할 일을 의사코드로 옮기면 아래와 같다.
- get price of item \ 물건 값 투입하기
- get sales tax rate \ 세금 할인율 투입하기
- sales tax = price of item times sales tax rate \ 판매세 = 물건 값 * 세금율
- final price = price of item plus sales tax \ 총합 = 총합 + 판매세
- display final price \ 총합 표시하기
- halt \\ 종료
의사코드를 작성할 때, 간단한 수식은 연산기호와 숫자를 사용하여 쓰는 것이 좋다. 의사코드에 쓰인 변수명 리스트를 'Variables: price of item, sales tax rate, sales tax, final price'와 같이 따로 정리할 수 있다. 이러한 작업은 의사코드를 실제 프로그래밍 작업으로 옮길 때 유용하다. 이제 이 의사코드를 가지고 실제 자바스크립트(node.js) 코드로 옮겨보자. 의사코드 바로 밑 줄 아래에 실제 코드를 작성하면 된다.
const readline = require('readline')
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
})
function computeSalesTax() {
// get price of item
rl.question("What is the item's price?", (price) => {
console.log(`The price of item is ${price}.`)
// get sales tax rate
rl.question("Enter the sales tax rate, in decimal: ", (taxRate) => {
// sales tax = price of item times sales tax rate
const tax = price * taxRate
// final price = price of item plus sales tax
const final = parseInt(price) + tax
// display final price
console.log(`"The final price is ${final}.`)
// halt
rl.close()
})
})
}
computeSalesTax()
아래와 같이 콘솔에 나타날 것이다.
What is the item's price? 3000
The price of item is 3000.
Enter the sales tax rate, in decimal: 0.1
"The final price is 3300.
[1] Pseudocode 101 - MIT. edX ↩︎
[2] Naomi Nishimura - pseudocode ↩︎
